<div>
<button>나는버튼입니다</button>
</div>
div 는 button 의 '부모' 태그 / vice versa
무언가를 꾸민다는 것은 가르켜야/짚어야 가능
ex) 영수의 바지를 초록색으로 꾸며줘
영수라는 명찰을 달아주는 것과, 그 명찰을 지칭하는 것이 꾸미는(CSS)의 핵심
<class>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>로그인페이지</title>
<style>
.mytitle {
color: red;
}
</style>
</head>
<body>
<h1 class="mytitle"> 로그인 페이지</h1>
</body>
</html>
class 태그로 h1에 "mytitle"이란 명찰을 달고, head 태그 안에서 style 태그에서 '.' / dot 후 명찰 명을 적어 지칭하고 { 중괄호 }안에 원하는 정보를 기입한 것
1.6 자주 쓰이는 css 연습하기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>로그인페이지</title>
<style>.mytitle {
background-color: green; #영역의 배경색을 지정하여 항상 영역을 시각화 시키고 코드를 입히자!
width: 300px;
height: 200px;
color: white;
text-align: center; 영역 내부의 텍스트를 중앙 정렬함
#후방에 사진을 삽입할때 함께 가는 3인방
background-image: url("https://www.ancient-origins.net/sites/default/files/field/image/Agesilaus-II-cover.jpg");
background-size: cover; 배경사진을 정한 크기에 맞춤
background-position: center; 배경사진의 위치를 중앙으로 정렬
border-radius: 10px; 영역의 테두리를 둥글게 만듬 *영역=<div></div>
#여백을 조절하는 두 코드
1. padding (영역 내부의 여백)
padding-top: 20px;
}
.wrap {
width: 300px;
2. margin (영역 외부의 여백)
margin: auto; 오토는 자동으로 모든 방향의 여백을 최대로 맞춤
#사방의 여백등을 하나하나 설정하고 싶을떈
margin: 20px 0px 0px 30px (각각 위 오 아 왼 순) 으로 한번에 지정가능
}
.mybtn {
margin: auto;
display: block; 글 속성을 강제로 박스 속성으로 바꾸는 코드/ 없을 경우 margin, padding 등이 안먹힘
}
#중첩
명찰을 하나 이상 달아서 말그대로 중첩시키는 것
.red-font {
color: red;
font-size: 16px;
}
</style>
</head>
<body>
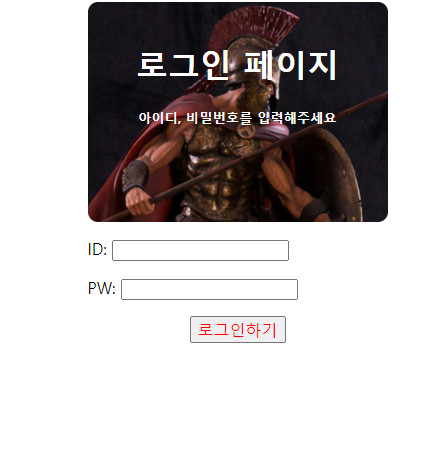
<div class="wrap">
<div class="mytitle">
<h1> 로그인 페이지</h1>
<h5>아이디, 비밀번호를 입력해주세요</h5>
</div>
<p>ID: <input type="text"/></p>
<p>PW: <input type="text"/></p>
<p>
#중첩 예시 <button class="mybtn red-font"> 로그인하기</button>
</p>
</div>
</body>
</html>
뷰포트:

1.7 폰트, 주석, 파일분리
구글 웹폰트
https://fonts.google.com/?subset=korean
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
~생략~
<head>
<meta charset="UTF-8">
<title>로그인페이지</title>
#구글 폰트에 있는 코드 + 링크 그대로 가져와서 head 태그 안에 기입
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Noto+Serif+KR:wght@200&display=swap" rel="stylesheet">
<style>
# *(asterisk/별표) 는 모든 영역에 일괄 적용 시키는 기호
* {
font-family: 'Noto Serif KR', serif; 역시나구글폰트에 이미 있는 코드 복붙한거
}
~생략~
주석 처리
드래그한 영역을 ctrl + /
html, css 주석을 처리하는 모양이 다름. 거의 모든 개발환경에서 같은 단축키 쓰니 외우자
파일분리
pycharm 기준인진 모르겠으나
같은 폴더 안에 stylesheet/ css 확장자 파일로 <style> 태그의 내용들을 다른 파일로 분리 가능.
#코드를 파일로 분리하고 이 코드를 통해 불러올 수가 있다
<link rel="stylesheet" type="text/css" href = "mystyle.css">
1.8 부트스트렙, 예쁜 css 모음집
은내일
'인강 > SpartaCoding 왕초보 시작반' 카테고리의 다른 글
| 6/5 Javascript 기초 문법 (함수, 조건문, 반복문) (0) | 2021.06.05 |
|---|---|
| Java script 기초 of basic 문법 (변수, 자료형, 약간의 함수) (0) | 2021.06.05 |
| 6/5 css quiz (0) | 2021.06.05 |
| 6/3 부트스트랩 (0) | 2021.06.03 |

댓글